– eli miten suunnitellaan ympäristöystävällisiä sivustoja
Ympäristöystävällisyydestä tulee helposti mieleen vain matkustus ja polttoaineet, ehkä lihansyönti ja kierrätys. Harva tulee ajatelleeksi, kuinka paljon sähköä kuluu internetiin ja sen ylläpitämiseen. Joka kerta, kun lataat webbisivun, katsot elokuvan suoratoistopalvelusta tai lataat kännykkäsi, kuluu sähköä. Puhumattakaan kaikkien laitteiden ja tietoliikenneasemien valmistukseen kuluvista resursseista. Vuonna 2011 tehdyn tutkimuksen mukaan Internet (kommunikaatioteknologia) vei silloin jopa 6.2 % maailman energiankulutuksesta. Vuoteen 2025 mennessä kulutuksen on arvioitu nousevan jopa 25 %iin, jolloin vain Kiina, Intia ja USA kuluttavat enemmän.
Infran ja laitteiden valmistukseen ja ylläpitoon kuluvat resurssit ovat omaa luokkaansa, mutta mitä merkitystä yhdellä sivunlatauksella voi olla? Keskimääräinen Website Carbon Calculatorilla testattu sivusto on kooltaan 1.5M/sivu, joka vie noin 1.6 g hiilidioksidia. Se ei kuulosta paljolta, mutta jos kyseistä sivua ladataan 10 000 kertaa kuukaudessa, se tekee jo 211 kg hiilidioksidia vuodessa, suunnilleen saman verran kuin lento Lontoosta Roomaan tai EU-kansalaisen kuukausittainen sähkönkulutus. Yksi sivu. Montako sivua teidän sivustollanne on? Monellako sivustolla käyt keskimäärin päivän aikana?
Mistä www-sivujen hiilijalanjälki koostuu?
Hiilijalanjälki muodostuu mm. palvelinten sähkönkulutuksesta, selainpäätteen (esim. kännykkäsi) sähkönkulutuksesta ja tiedonsiirtoon vaaditusta sähkönkulutuksesta. Karkeasti yleistettynä mitä vähemmän dataa liikkuu, sen vähemmän sähköä kuluu ja hiilidioksidia syntyy. Kevyistä sivuista eivät tykkää ainoastaan Googlen Web Vitals -mittarit, saavutettavuusdirektiivi ja huonon yhteyden tai huonojen latausmahdollisuuksien päässä olevat käyttäjät, vaan myös luonto kiittää!
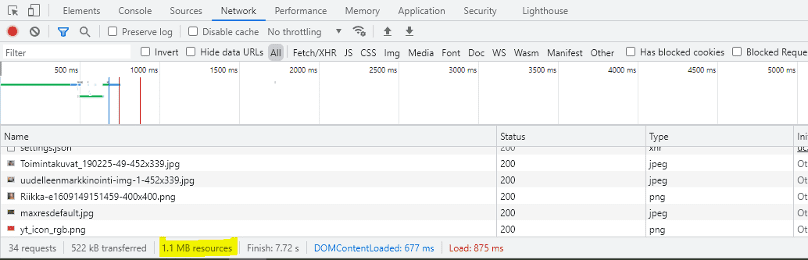
Joskus SEO:n alkuaikoina suositus oli, että yksittäisen sivun koko kuvineen saisi olla enintään 100kt. Sivustot ovat paisuneet niistä päivistä tiedonsiirtonopeuksien kasvaessa, mutta sivuston koko on edelleen tärkeässä osassa sähkönkulutuksen kannalta. Voit tarkistaa webbisivun koon selaimen Developer Consolen Network-välilehdeltä.

Resurssien käytön (prosessoritehon käyttö, muistin käyttö) monitorointiin löytyy työkaluja, esim. https://ecograder.com ja https://www.websitecarbon.com/. Myös Safari-selaimen Developer Consolessa on sisäänrakennettu Energy Impact monitor, josta voi nähdä webbisivun vaatiman prosessoritehon prosentteina sekä prosessorikäytön ajan, ja laskea siitä energiakulutusarvion.
Haluan pienentää sivustoni hiilijalanjälkeä, mitä voin tehdä?
Suurin yksittäinen sähkönkuluttaja on palvelinsali, jonka sähkönkulutus tuottaa suuren osan webbisivun hiilijalanjäljestä. Kannattaa siis tietää, käyttääkö oman sivuston palvelintarjoaja uusiutuvaa vai uusiutumatonta energiaa! Tehokas välimuistitus auttaa myös sähkönkulutuksen pienentämiseen, samoin kuin HTTP/2-protokollan käyttö ja tiedon siirtäminen gzip-pakattuna. Sijainnilla on myös merkitystä tiedonsiirron kannalta: missä päin maailmaa käyttäjäsi ovat, sijaitseeko palvelin samassa maassa vai eri mantereella? Mitä lähempänä käyttäjiä palvelin on, sen vähemmän tiedonsiirtoon kuluu energiaa. Kannattaa kiinnittää huomiota myös palomuurien olemassaoloon ja laatuun: jopa puolet käytetystä kaistanleveydestä voi kulua erilaisten bottien liikenteeseen! Niiden estämisellä on siis suuri vaikutus kokonaiskulutukseen.
Suunnittele ajatuksella
Vaihtelu sivun koossa voi olla suurta samankin sivuston eri sivujen välillä. Sivujen koko kannattaa ottaa huomioon jo suunnitteluvaiheessa, jolloin useimmin vieraillut sivut eivät olisi niitä kaikkein raskaimpia. Raskaan, mutta harvoin vieraillun sivun ympäristökuormitus on pienempi kuin kevyellä sivulla, jolla vieraillaan paljon.
Huolellisella sisältöoptimoinnilla voidaan vähentää sivulatausten määrää, jolloin käyttäjä löytää haluamansa sivun helposti ja saa siltä sivulta haluamansa tiedon. Tätä tukee myös navigaatio, josta myös alemman tason sivut ovat helposti löydettävissä ilman, että käyttäjä joutuu ensin kulkemaan useamman (esim. kategoria-) sivun kautta päästäkseen haluamaansa sisältöön (esim. tuotesivulle).
Kuvat, videot ja animaatiot vievät paljon kaistaa. Niiden käyttöä kannattaa harkita tarkkaan. Vaikka kuva kertoo enemmän kuin tuhat sanaa, 1MB kuvatiedoston viemä tila vastaa 150 000 sanan viemää tilaa. 1 s videota vie enemmän tilaa kuin kokoruudun .jpg-kuva. Kuvan pikselimittojen tuplaaminen yli tuplaa tiedostokoon, joten kannattaa miettiä, tarvitaanko oikeasti (retina-) näytön reunasta reunaan ulottuvaa koko ruudun kokoista kuvaa, vai voitaisiinko se korvata esim. värialueella ja pienemmällä kuvalla? Tarvitaanko todella kuvakarusellia, vai pärjätäänkö yhdellä kuvalla? Tarvitaanko oikeasti kuvaa, vai voidaanko se korvata esim. .svg-ikonilla? Kevyen sivun ei ole pakko olla tylsä!
Kuvien optimoinnin hienosäätöön saa kulumaan helposti runsaasti aikaa, koska paras tulos saadaan aina kuvakohtaisilla säädöillä. Peukalosääntönä kuitenkin seuraavat:
- valokuvissa .jpg on kevyempi kuin .png
- .webp on kevyempi kuin .jpg
- ikoneissa, graafeissa yms. paljon tasaista väripintaa sisältävissä kuvissa .png on kevyempi kuin .jpg
- yksinkertaisissa ikoneissa, logoissa jne .svg on kevyempi kuin .png
- mustavalkokuvat ovat kevyempiä kuin värilliset (jos kuvatiedostossa on oikeasti valittuna vain harmaasävyt)
- Videoissa .mp4 on kevyempi kuin .webm
- kuvista voi poistaa ylimääräiset värikanavat, metatiedot jne., esim. .jpg-kuvien reunojen sumennus pienentä kuvatiedoston kokoa vaikuttamatta suurestikaan varsinaisen sisällön laatuun – tämä toki on kuvakohtaista.
Animaatiot elävöittävät sivuja mukavasti, mutta niidenkin vaikutus prosessorin käyttöön kannattaa ottaa huomioon ja tarkastaa. Vaikka JS on suorituskykyisempää kuin PHP-koodi, paljon laskentaa sisältävät sivut/efektit kasvattavat käyttäjän laitteen CPU-kuormaa, esim. sivunlatauksen yhteydessä oleva fade-in-efekti saattaa kasvattaa CPU-kuormaa jopa 22 %. Animoinnit voivat tuottaa myös yllätyksiä prosessorikuorman suhteen, kuten on selostettu seuraavassa kirjoituksessa: https://betterprogramming.pub/do-not-burn-you-cpu-working-with-css-animations-e4d19069fb0f. CPU-kuorman lisääntyminen näkyy esim. mobiililaitteen akun nopeampana kulumisena eli lataustarpeen tihentymisenä.
Sivuston ulkoasusuunnittelussa kannattaa ottaa huomioon, että yksittäisen fontin yksittäinen leikkaus voi olla kooltaan helposti 250kb. Montaako eri fonttia sivustolla tarvitaan, montaako leikkausta (kursiivi, lihavointi, light, regular…) tarvitaan, voidaanko niistä karsia? Voidaanko käyttää järjestelmäfontteja vai tarvitaanko ladattava erikoisfontti? Voidaanko ladata fonttitiedosto palvelimelle vai onko se ladattava joka kerta kolmannen osapuolen palvelimelta? Missä muodossa fontti on (esim. woff2 on huomattavasti kevyempi kuin .ttf)? Käytetäänkö kaikkia fonttitiedoston sisältämiä merkkejä vai voidaanko siitä karsia käyttämättömien kieliversioiden erikoismerkit pois?
LCD-näytöillä väreillä ei ole merkitystä, mutta OLED-näytöillä myös värien valinta vaikuttaa virrankulutukseen: mitä tummempi väri, sen pienempi virrankulutus ja päinvastoin. Sininen vie 25 % enemmän virtaa kuin vihreä tai punainen. Tumman teeman käyttäminen YouTubessa kulutti OLED-näytön virtaa jopa 43% vähemmän kuin normaaliteema (https://www.zdnet.com/article/google-heres-why-dark-mode-massively-extends-your-oled-phones-battery-life/).
Käytettävät koodikirjastot kannattaa miettiä huolella. Tarvitaanko suurta javascript-kirjastoa (esim. jQuery), voidaanko sama tehdä puhtaalla javascriptillä? Tarvitaanko javascriptiä esim. jonkun efektin tekoon, vai voidaanko sama toteuttaa css:llä? Tarvitseeko ladata kokonaista ikonikirjastoa, jos käytetään vain muutamaa ikonia, voiko ne ladata yksitellen?
Erilaiset seurantaskriptit vievät myös yllättävän paljon kaistanleveyttä, ne voivat muodostaa jopa puolet sivuston tiedonsiirrosta. Käytä siis myös niitä harkiten! Tarvitaanko kaikkia skriptejä kaiken aikaa, vai voidaanko joku ottaa pois esim. kampanjan päätyttyä?
Siispä suursiivoa säännöllisesti! Poista sivuilta vanhentunut sisältö ja vanhentuneet sivut, jolloin käyttäjät lataavat vain oleellista sisältöä. Poista palvelimelta kuvat, joita ei käytetä ja vanhat sivustoversiot, jotka ovat unohtuneet palvelimen nurkalle. Poista seuranta- yms. skriptit, joita ei enää tarvita.
Tutustu myös näihin:
Energiankäytön ennusteita: https://www.researchgate.net/publication/320225452_Total_Consumer_Power_Consumption_Forecast (2017)
17 tapaa tehdä energiapihimpiä webbisaitteja: https://www.wholegraindigital.com/blog/website-energy-efficiency/
PHP-version merkitys tehokkuuteen: https://kinsta.com/blog/php-versions/
Reduced Motion Media Query https://developer.mozilla.org/en-US/docs/Web/CSS/@media/prefers-reduced-motion
Kestävämmän kehityksen puolesta
– Milla Sitomaniemi