Tämä blogisarja on saanut innoituksensa Verkkoaseman tuoreesta verkkosivu-oppaasta B2B-yrityksille. Blogisarjassa käyn läpi verkkosivu-uudistuksen seitsemän vaihetta:
- Verkkosivun ydinviestin luominen
- Verkkosivun konseptointi
- Verkkosivun rakenteen ja navigaation suunnittelu
- Sisällöntuotanto verkkosivuille
- Informaatioarkkitehtuuri vs. visuaalinen suunnittelu (tämä blogi)
- Teknisen tuotannon ja testauksen kautta verkkosivujen julkaisuun
- Verkkosivujen markkinointi ja kehittäminen
Blogisarjan tarkoitus on opastaa sinut vaihe vaiheelta kohti verkkosivuja, jotka toimivat sinun ja asiakkaidesi kohtaamispaikkana, houkuttelevat uusia kävijöitä, tahkovat liidejä ja synnyttävät kauppaa. Tavoitteena on tehdä paikoin monimutkaisesta verkkosivuprojektista helpommin ymmärrettävä kokonaisuus. Tervetuloa mukaan!
Informaatioarkkitehtuuri vs. visuaalinen suunnittelu
Informaatioarkkitehtuuri saattaa terminä kuulostaa hurjalta. Sillä tarkoitetaan verkkosivujen rautalankamallia, eli yksinkertaistettua esitystä verkkosivun ulkoasusta. Rautalankamalli on ikään kuin verkkosivujen ”luuranko”, jonka päälle vaatteet puetaan. Vaatetus puolestaan on visuaalisen suunnittelun lopputulos. Otsikon kysymykseen vastatakseni: vaikka verkkosivujen visuaalista suunnittelua tekisi mieli aloittaa saman tien kun päätös verkkosivu-uudistuksesta on tehty, on järkevämpää tehdä huolellinen pohjatyö sekä luoda rautalankamalli.
Rautalankamalli
Rautalankamallin tehtävä on esittää verkkosivujen rakenne ja sen tärkeimmät yksittäiset sivut. Samalla malli kuvaa sivujen sisältötyypit, bannerien paikat ja toiminnallisuudet. Jos integraatioita on suunniteltu muihin järjestelmiin, nekin kuvataan rautalankamallissa.
Rautalankamalli tulisi tehdä ainakain:
- etusivusta
- perussivusta
- laskeutumissivusta
- yhteystietosivusta
- bloginäkymistä
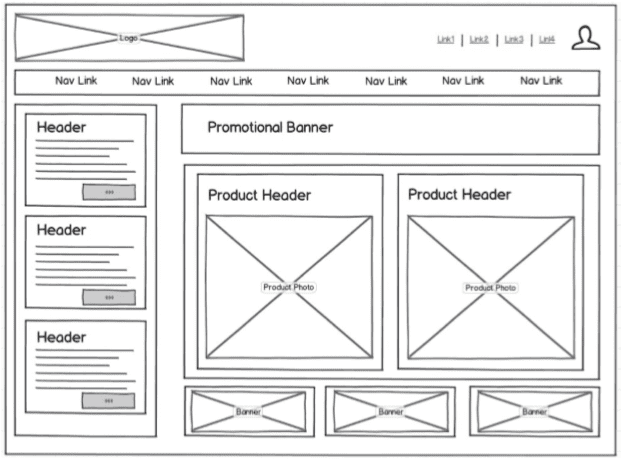
Alla oleva kuva on esimerkki verkkosivun rautalankamallista.

Visuaalinen suunnittelu
Visuaalinen ilme tulee suunnitella sisältöjen ja toiminnallisuuksien pohjalta. Kun rautalankamalli on tehty ja hyväksytty, päästään siihen vaiheeseen, joka yleensä on kaikista kutkuttavin: miltä ne verkkosivut sitten näyttävät.
Visuaaliselle suunnittelijalle täytyy antaa tarpeeksi rakennusaineita, jotta verkkosivuston ilme vastaa toivottua. Jos pohjatyöt on tehty hyvin, on suunnittelijalla jo hyvät eväät. Muista siis, että ennen visuaalista suunnittelua täytyy olla määriteltynä ydinviesti, sisällöt sekä informaatioarkkitehtuuri. Visuaalisen suunnittelun tärkein tehtävä on luoda linjaukset valokuville sekä mahdollisille grafiikoille. Visuaalinen ilme suunnitellaan olemassa olevan värimaailman ja yritysgrafiikan (kuten logojen) pohjalta.
Verkkosivulla kuvat näyttelevät nykyään suurta roolia – niihin kannattaakin panostaa. Tässä vaiheessa täytyy tehdä valinta ”tyytyäkö” kuvapankkikuviin vai ottaako omat ammattitasoiset valokuvat. Toki verkkosivujen visuaalinen ilme voi olla yhdistelmä näitä molempia.
Verkkosivujen ydinviesti ei tule pelkästä tekstisisällöstä. Visuaalinen ilme paketoi viestin ja kuvastaa brändi-identiteettiäsi. Älä siis juokse sokkona viimeisimpien trendien perässä, vaan valitse parhaat palat, jotka välittävät yrityksesi olemassa olon tarkoituksen.
Kun rautalankamalli sekä visuaalinen suunnittelu on saatettu päätökseen, päästään itse asiaan eli verkkosivujen tekniseen tuotantoon. Tästä lisää seuraavassa blogissa!
